Logos
Brand logos are available for use in any project, the guidelines below will explain correct logo use throughout any project.
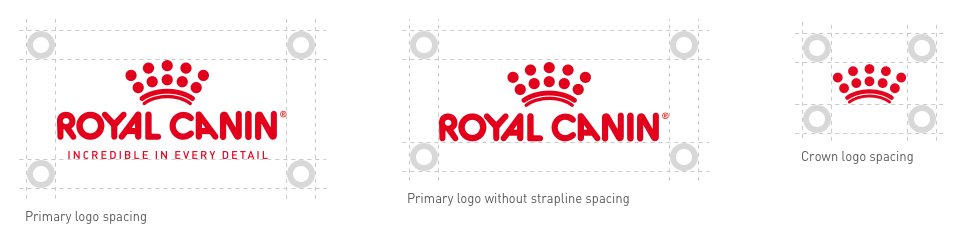
Primary logo
Use of the main logo is required when the strapline is legible. It is recommended that the primary logo be used when the height is no lower than 60px.
<object id="main-logo" class="rc-logo-svg rc-logo--primary" data="https://dl.royalcanin.com/8-12-4/logo--primary.svg" type="image/svg+xml">
<img src="https://dl.royalcanin.com/8-12-4/1x1.gif" width="150" height="100" alt="Royal Canin logo" style="background-image: url(https://dl.royalcanin.com/8-12-4/logo--primary.png)" />
</object>Copied!
Historical Logo with no strapline
Suggested for when the logo is required to have a height of smaller than 30px. The height of the logo should not be lower than 20px.
<object id="main-logo" class="rc-logo-svg rc-logo--primary" data="https://dl.royalcanin.com/8-12-4/logo--secondary.svg" type="image/svg+xml">
<img src="https://dl.royalcanin.com/8-12-4/1x1.gif" width="150" height="100" alt="Royal Canin logo" style="background-image: url(https://dl.royalcanin.com/8-12-4/logo--secondary.png)" />
</object>Copied!
Crown logo
To only be used as a secondary option, where the main logo has previously been presented and the user has already been acquainted with the brand.
<object id="main-logo" class="rc-logo-svg rc-logo--primary" data="https://dl.royalcanin.com/8-12-4/logo--crown.svg" type="image/svg+xml">
<img src="https://dl.royalcanin.com/8-12-4/1x1.gif" width="150" height="100" alt="Royal Canin logo" style="background-image: url(https://dl.royalcanin.com/8-12-4/logo--crown.png)" />
</object>Copied!
Logo use in mobile navigation
As screen real estate is at a minimum on mobile, it is recommended that only the primary logo without the strapline be used. The suggested minimum height of the logo is 30px.

Logo replacement
An example of replacing the main logo when the user has already been presented with the brand is on mobile scroll to replace with the crown on scroll as the header pins to the top. This example would free up space in the header and also ensure the user continues to be presented with the brand logo.

Logo use in the header
The shape and symmetry of the primary logo lends itself to remaining centrally aligned on desktop giving prominence to the logo, and ensuring content placed around it is secondary.

Primary logo use with neighbouring content
The neighbouring content should not fall whithin the boundaries of the logo to ensure the logo is not disrupted. The minimum specified distance away from logo any content should fall is the relative distance of the ’o’ in the logo on any axis.