Maps
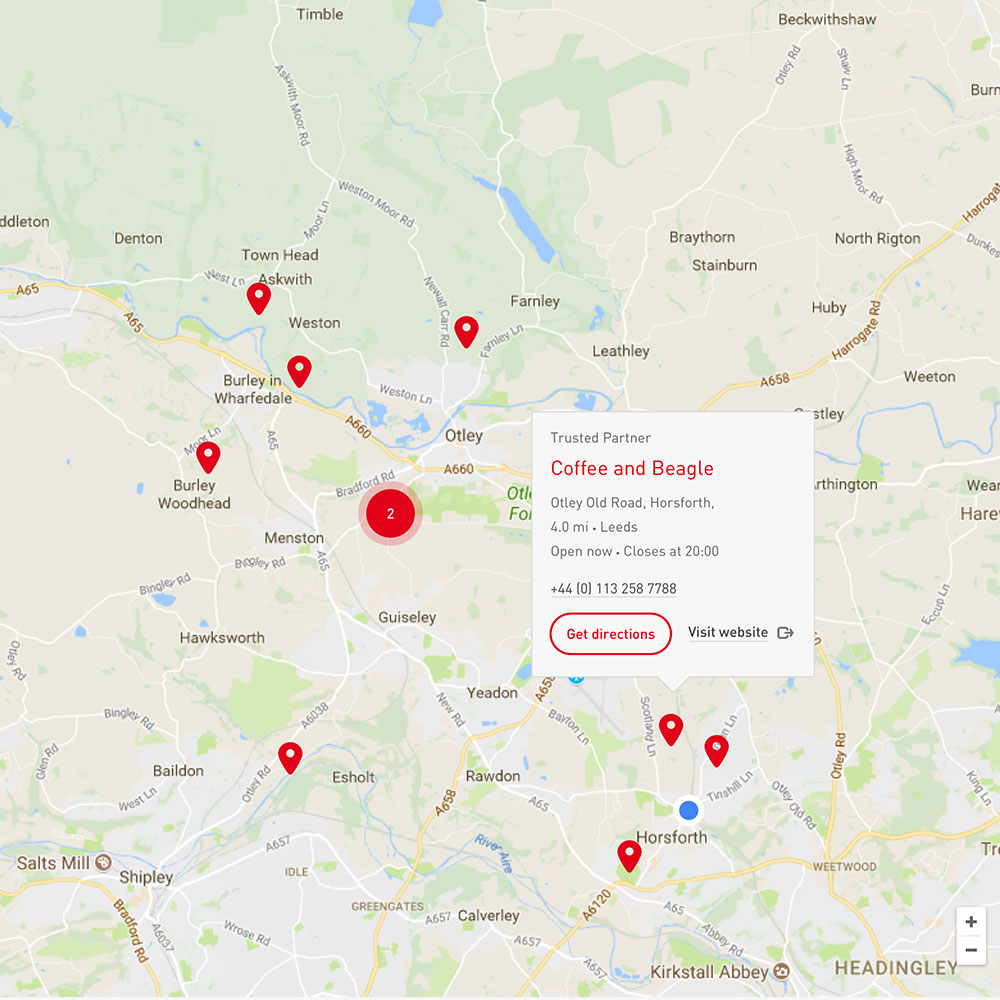
The Google Maps mockup below is for illustration purposes only. Royal Canin markets use differing map services and therefore the assets required to build maps with Design Language assets and styling are provided here without any implementation specific instructions.

Location pin
The location pin is provided with an example tooltip. Styles and data should be replicated as closely as possible.
Location Pin
The location pin is provided with an example tooltip. Styles and data should be replicated as closely as possible.
Coffee and Beagle
Otley Old Road, Horsforth,4.0 mi . Leeds
Open now . Closes at 20:00
<div>
<h4 class="rc-espilon">Location Pin</h4>
<p>The location pin is provided with an example tooltip. Styles and data should be replicated as closely as possible.</p>
<div title="Top" data-tooltip-placement="top" data-tooltip="top-tooltip" class="rc-margin-top--md rc-text--center">
<div class="rc-map-location__icon">
<svg width="24" height="32">
<path d="M12 15c-2.206 0-4-1.794-4-4s1.794-4 4-4 4 1.794 4 4-1.794 4-4 4m0-15C5.383 0 0 5.109 0 11.388c0 5.227 7.216 16.08 9.744 19.47A2.793 2.793 0 0 0 12 32c.893 0 1.715-.416 2.256-1.142C16.784 27.468 24 16.615 24 11.388 24 5.109 18.617 0 12 0" fill="#E2001A" fill-rule="evenodd"></path>
</svg>
</div>
</div>
<div id="top-tooltip" class="rc-tooltip">
<div class="rc-tooltip rc-text--left rc-padding--xs" id="map-tooltip" style="display:block;">
<div class="rc-margin-bottom--md--mobile rc-margin-bottom--sm--desktop">
<span>Trusted partner</span>
<h4 class="rc-delta">Coffee and Beagle</h4>
<span>Otley Old Road, Horsforth,</span>
<br />
<span>4.0 mi . Leeds</span>
<br />
<span>Open now . Closes at 20:00</span>
<br />
</div>
<a href="#" class="rc-styled-link rc-margin-bottom--md--mobile rc-margin-bottom--md--desktop">+44 (0) 113 258 7788</a>
<div class="rc-button-link-group rc-padding-right--md--desktop">
<a class="rc-btn rc-btn--two rc-btn--sm" href="#/">Get directions</a>
<p>
<a class="rc-styled-link--external" href="#/"> Visit website</a>
</p>
</div>
</div>
</div>
</div>Copied!
Cluster pin
The cluster pin is provided as a .png file. Please right click to simply download this. Cluster badge should only be used for integration on maps to show multiple results in a single location at wider levels of zoom. Where possible this should be used to override any default cluster styling.

<img src="/assets/images/maps/map-cluser.png" />Copied!
Location pin
Basic map marker is provided as a .png file. Please right click to simply download this. This pin should be used to show specific location.

<img src="/assets/images/maps/map-marker.png" />Copied!
Default browser/map system marker
That is a default browser marker. Used here just for presentational purpose. It can vary, depends on the browser or map system that is implemented.

<img src="/assets/images/maps/map-default-marker.png" />Copied!
